Vue3&el-upload 实现在组建之外提供一个上传按钮
发布时间:2023-12-18 08:20:23
有这么一个需求,在使用el-upload组件进行文件上传的时候,除了组件默认提供的上传按钮,还要在列表的最前面自定义的加一个上传按钮,点击这个自定义的上传按钮要实现和点击默认的上传按钮同样的全套的上传流程
默认的:

我要的效果:

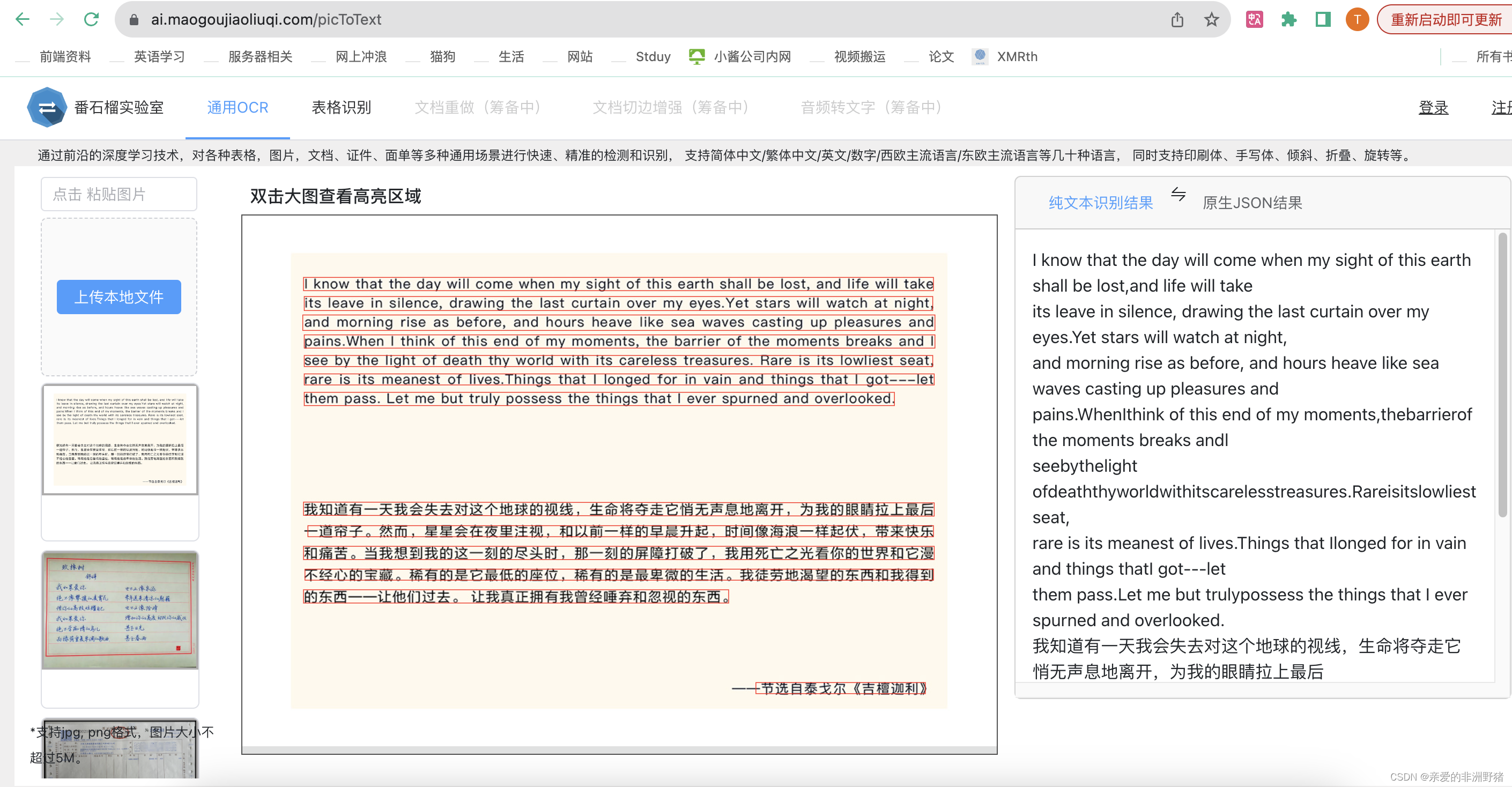
也就是除了默认的上传还有一个自己定义的上传按钮。
实现的话也很简单:
首先加一个和之前点击的入口,注意是在 el-upload 标签外定义的
<!-- 自定义的点击上传入口-->
<div class="el-upload el-upload--picture-card"
style="margin-bottom: 6px;width: 146px;" @click="chooseFile">
<el-button type="primary" >上传本地文件</el-button>
</div>
<!-- 历史图片展示区 -->
<el-upload
...
</el-upload>
然后代码实现模拟点击
<script lang="ts" setup>
...
const triggerRef = ref<InstanceType<typeof ElButton>>()
const uploadRef = ref<InstanceType<typeof ElUpload>>()
//自定义上传文件
const chooseFile = ()=> {
//模拟点击上传按钮
triggerRef.value?.$.vnode.el?.click();
}
...
</script>关键的一步就是模拟点击上传的代码。
有疑问可以私信或者留言,这个效果已经实现并发布在我的OCR/表格识别重做的网站里面的,可以先去体验一下是不是你想要的效果。

文章来源:https://blog.csdn.net/weixin_43680337/article/details/134940563
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!