css 设置鼠标覆盖显示菜单
发布时间:2023-12-28 02:03:11

鼠标覆盖到“全部分类”效果如下

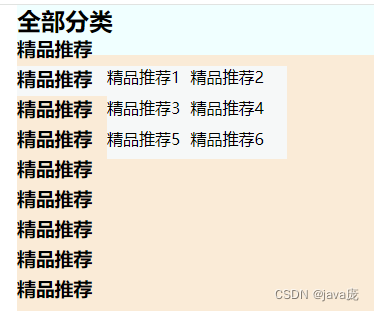
鼠标放到“精品推荐”效果如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
#main{
width: 450px;
height: 500px;
background-color: antiquewhite;
margin: 0 auto;
}
.nav{
width: 100px;
height: 30px;
position: relative;
display: none;
}
a{
text-decoration: none;
color: black;
}
/* 设置列表 */
.nav_list{
width: 180px;
background-color: rgb(246, 248, 248);
float: left;
position: absolute;
top: 0px;
margin-left: 90px;
display: none;
}
.nav_list ul li{
list-style: none;
float: left;
margin-right: 10px;
margin-bottom: 10px;
}
.nav:hover .nav_list{
display: block;
}
.nav:hover{
background-color: rgb(246, 248, 248);
}
#protect_list{
width: 1180px;
height:50px;
background-color: azure;
}
#protect_list:hover .nav{
display: block;
}
</style>
</head>
<body>
<div id="main">
<div id="protect_list">
<h2>全部分类</h2>
<div class="nav">
<h3>精品推荐</h3>
<div class="nav_list">
<ul>
<li><a href="#">精品推荐1</a></li>
<li><a href="#">精品推荐2</a></li>
<li><a href="#">精品推荐3</a></li>
<li><a href="#">精品推荐4</a></li>
<li><a href="#">精品推荐5</a></li>
<li><a href="#">精品推荐6</a></li>
</ul>
</div>
</div>
<div class="nav">
<h3>精品推荐</h3>
<div class="nav_list">
<ul>
<li><a href="#">精品推荐1</a></li>
<li><a href="#">精品推荐2</a></li>
<li><a href="#">精品推荐3</a></li>
<li><a href="#">精品推荐4</a></li>
<li><a href="#">精品推荐5</a></li>
<li><a href="#">精品推荐6</a></li>
</ul>
</div>
</div>
<div class="nav">
<h3>精品推荐</h3>
<div class="nav_list">
<ul>
<li><a href="#">精品推荐1</a></li>
<li><a href="#">精品推荐2</a></li>
<li><a href="#">精品推荐3</a></li>
<li><a href="#">精品推荐4</a></li>
<li><a href="#">精品推荐5</a></li>
<li><a href="#">精品推荐6</a></li>
</ul>
</div>
</div>
<div class="nav">
<h3>精品推荐</h3>
<div class="nav_list">
<ul>
<li><a href="#">精品推荐1</a></li>
<li><a href="#">精品推荐2</a></li>
<li><a href="#">精品推荐3</a></li>
<li><a href="#">精品推荐4</a></li>
<li><a href="#">精品推荐5</a></li>
<li><a href="#">精品推荐6</a></li>
</ul>
</div>
</div>
<div class="nav">
<h3>精品推荐</h3>
<div class="nav_list">
<ul>
<li><a href="#">精品推荐1</a></li>
<li><a href="#">精品推荐2</a></li>
<li><a href="#">精品推荐3</a></li>
<li><a href="#">精品推荐4</a></li>
<li><a href="#">精品推荐5</a></li>
<li><a href="#">精品推荐6</a></li>
</ul>
</div>
</div>
<div class="nav">
<h3>精品推荐</h3>
<div class="nav_list">
<ul>
<li><a href="#">精品推荐1</a></li>
<li><a href="#">精品推荐2</a></li>
<li><a href="#">精品推荐3</a></li>
<li><a href="#">精品推荐4</a></li>
<li><a href="#">精品推荐5</a></li>
<li><a href="#">精品推荐6</a></li>
</ul>
</div>
</div>
<div class="nav">
<h3>精品推荐</h3>
<div class="nav_list">
<ul>
<li><a href="#">精品推荐1</a></li>
<li><a href="#">精品推荐2</a></li>
<li><a href="#">精品推荐3</a></li>
<li><a href="#">精品推荐4</a></li>
<li><a href="#">精品推荐5</a></li>
<li><a href="#">精品推荐6</a></li>
</ul>
</div>
</div>
<div class="nav">
<h3>精品推荐</h3>
<div class="nav_list">
<ul>
<li><a href="#">精品推荐1</a></li>
<li><a href="#">精品推荐2</a></li>
<li><a href="#">精品推荐3</a></li>
<li><a href="#">精品推荐4</a></li>
<li><a href="#">精品推荐5</a></li>
<li><a href="#">精品推荐6</a></li>
</ul>
</div>
</div>
<div class="nav">
<h3>精品推荐</h3>
<div class="nav_list">
<ul>
<li><a href="#">精品推荐1</a></li>
<li><a href="#">精品推荐2</a></li>
<li><a href="#">精品推荐3</a></li>
<li><a href="#">精品推荐4</a></li>
<li><a href="#">精品推荐5</a></li>
<li><a href="#">精品推荐6</a></li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>
文章来源:https://blog.csdn.net/weixin_44899752/article/details/135256237
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 工业协议转换网关:打破通信壁垒,实现设备互联
- 【Python】Python数据四舍五入两种方法区分
- 算法:程序员的数学读书笔记
- 基于多反应堆的高并发服务器【C/C++/Reactor】(中)解析请求行和优化
- Spring自带分布式锁你用过吗?
- 在 Flutter 中创建圆角图像和圆形图像有多少种方法?
- STM32CubeMX学习(二) USB CDC 双向通信
- Android studio 历史版本下载
- Git学习笔记:1 基础命令详解
- FTP简介及搭建&计算机端口的介绍