npm安装vue,添加淘宝镜像
发布时间:2024-01-10 09:50:56
如果是第一次使用命令栏可能会遇到权限问题。
解决vscode无法运行npm和node.js命令的问题-CSDN博客
安装
在vscode上面的导航栏选择terminal打开新的命令栏

?另外可能会遇到网络或者其他的问题,可以添加淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm config set registry https://registry.npm.taobao.org输入命令安装vue。
npm install -g @vue/cli@4.5.15安装完成后输入命令查看是否安装成功

显示版本就代表成功了,安装完成后就可以根据官方文档进行创建项目了
这里在控制台输入指令新建一个前端项目
vue create wnhz-web我的版本问题所以运行到这里选择第一个


安装完成后根据他的提示依次输入这两行命令

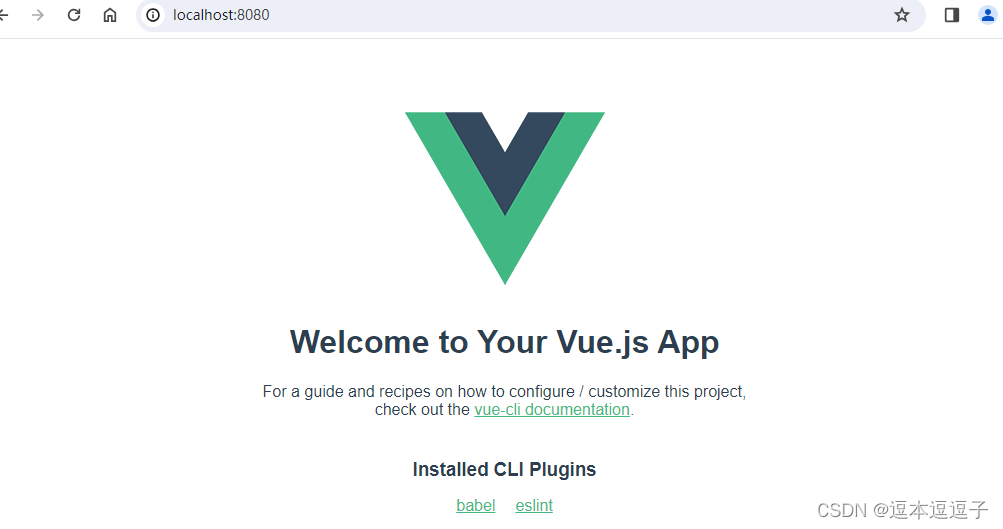
打开他提供的地址

看到这个页面就代表安装成功了
文章来源:https://blog.csdn.net/qq_40452641/article/details/135487260
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- java常见面试题:List、Set、Map有什么区别?
- YoloV7改进策略:AAAI 2024 最新的轴向注意力|即插即用,改进首选|全网首发,包含数据集和代码,开箱即用!
- 【Log4j2】Log4j2最佳实践:Log4j2配置超过7天压缩,超过3个月删除文件的滚动日志,分别定义info文件和error文件,按照每小时存储
- MySQL日志管理、备份与恢复
- C++ Primer 6.3 返回类型和return语句 知识点+练习题
- 数字逻辑触发器学习
- Redis:原理+项目实战——Redis实战1(session实现短信登录(并剖析问题))
- HarmonyOS - 基础组件绘制
- 代码随想录算法训练营Day15|102.层序遍历、226.翻转二叉树、101. 对称二叉树
- 比亚迪王朝B级SUV新旗舰起航