electron 菜单栏打开指定url页面菜单实现方法
发布时间:2023-12-27 15:53:11
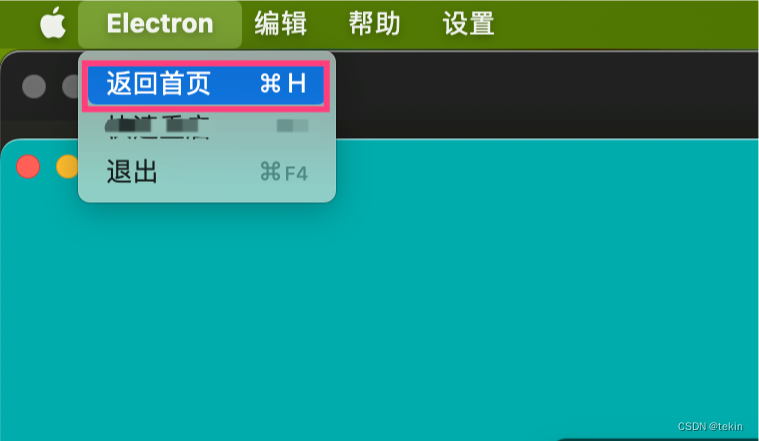
electron 菜单栏打开指定url页面菜单 可以是本地URL也可以是远程的URL 自动判断跳转

以下代码可以在主进程main.js里面也可以是在独立的模块文件里面
const { BrowserWindow } = require('electron');
//定义窗口加载URL
export const winURL = process.env.NODE_ENV === 'development' ? `http://localhost:${process.env.PORT}/` : `file://${__dirname}/index.html`
const menu = [
{
label: '开始',
submenu: [{
label: '返回首页',
accelerator: 'CommandOrControl+H',//快捷键ctrl+h
role: 'home',
click:()=>goToUrl('/')
},
{
label: '退出',
accelerator: 'CmdOrCtrl+F4',
role: 'close'
}]
}
]
/**
* URL跳转 支持本地URL和远程URL跳转
* 注意 如果是VUE项目,本地URL的路由需要使用 hash路由
* @author tekintian@gmail.com
* @param {要跳转的URL地址} url
*/
function goToUrl(url) {
const currentWindow = BrowserWindow.getFocusedWindow();
// 自动判断是本地URL还是远程URL
const _url = url.startsWith('http')? url : `${winURL}#${url}`
currentWindow.loadURL(`${_url}`)
}// 载入菜单
const menuconfig = Menu.buildFromTemplate(menu)
Menu.setApplicationMenu(menuconfig)
文章来源:https://blog.csdn.net/tekin_cn/article/details/135242955
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!