关于 setData 同步异步的问题
发布时间:2024-01-14 05:39:19
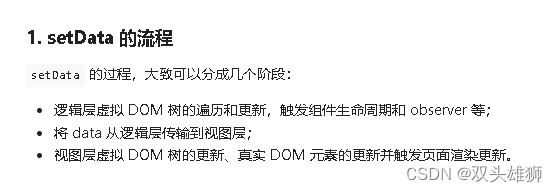
小程序官方文档中的回答解释:

所以大概意思就是:
? ?1.setData在逻辑层的操作是同步,因此this.data中的相关数据会立即更新,比如下面的例子:
const a = 1
this.setData({
b: a ? a : '',
})
console.log(that.data.b) // 1? ? ? ? ?2.?setData在视图层的操作是异步,因此页面渲染可能并不会立即发生。?
其实从逻辑层发送到视图层的过程中相比直接在逻辑层内操作会花费更多时间,当然也存在有更多不确定,为了保证用户体验与以及减少系统开销,就将后边的操作设置为了异步。
我们有时候有些代码需要在确定 setData 引起的页面渲染完成之后执行,也可以执行渲染完成之后的回调函数,例子如下:
this.setData({
"a": "123"
},
function() {
console.log(this.data.a) //123
}
)
文章来源:https://blog.csdn.net/qq_56352725/article/details/135483212
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!