微信公众号利用测试号实现本地调试微信登录授权
实现思路:微信小程序可以通过内置uni.login获取到code,但是微信公众号h5想要微信授权登录,首先需要跳转到
https://open.weixin.qq.com/connect/oauth2/authorize?appid=&redirect_uri=&response_type=code&scope=snsapi_userinfo#wechat_redirect去授权,同意授权之后,会自动跳转到redirect_uri指向的地址,并在查询字符串中携带回了code,拿到code之后再进行登录等一系列操作
注意事项
- 路径上redirect_uri设置的域名必须与公众号后台(设置与开发->公众号设置->功能设置->网页授权域名)配置的域名一致,否则会报redirect_uri参数错误
- 按照①描述的情况,就会有一个问题,我们在本地都是通过localhost或者本地ip去访问的前端项目,redirect_uri一般配置的就是当前路径window.location.href,所以redirect_uri实际会传入localhost或本地ip开头的地址,这就会导致与公众号后台配置的域名不一致报错,那就只能部署到服务器再测试登录这块,会很麻烦
解决方案:可以利用公众号提供的测试号,配置自己本地内网穿透的域名实现
-
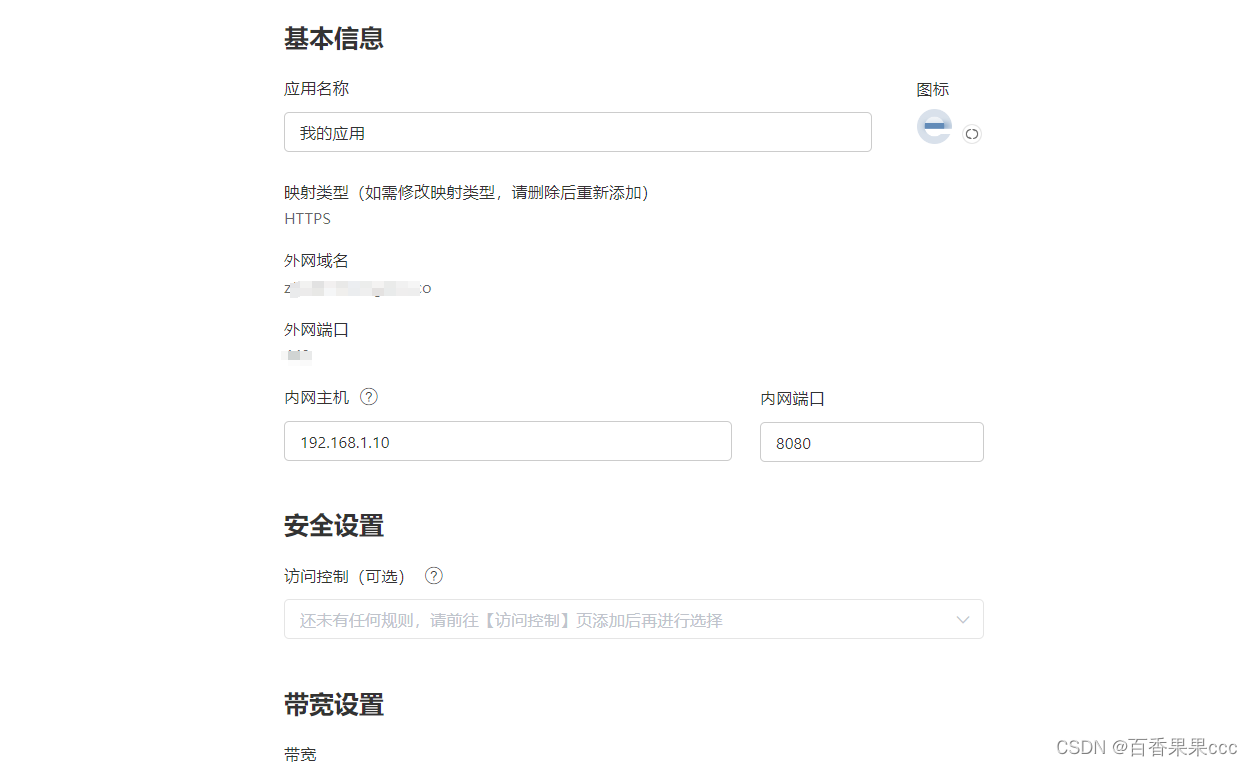
首先将自己的本地穿透一个域名,我使用的是贝锐花生壳,内网主机配置自己本地ip,内网端口配置h5项目运行之后所占用的端口

-
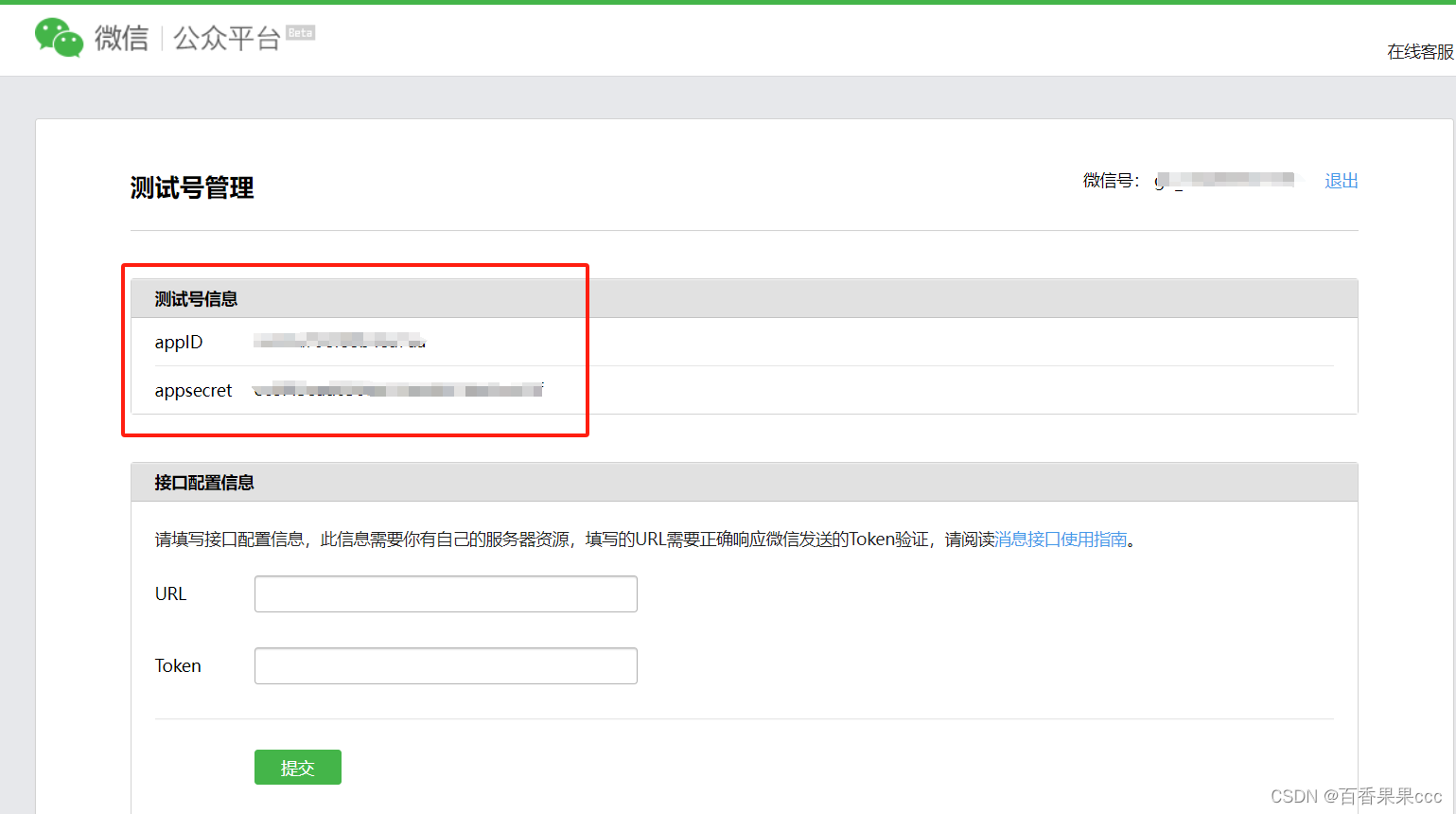
点击进入测试号,扫码登录之后,可以拿到测试号的appID和appsecret,将下面路径中的appid配置为测试号的appID,注意后端服务器的appId和appsecret也要配置成测试号的
https://open.weixin.qq.com/connect/oauth2/authorize?appid=&redirect_uri=&response_type=code&scope=snsapi_userinfo#wechat_redirect

-
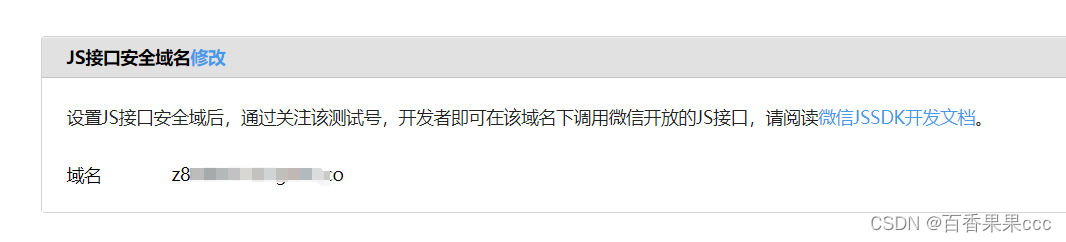
配置JS接口安全域名,域名就是配置第①步内网穿透的域名,前面不要带https,只填域名即可

-
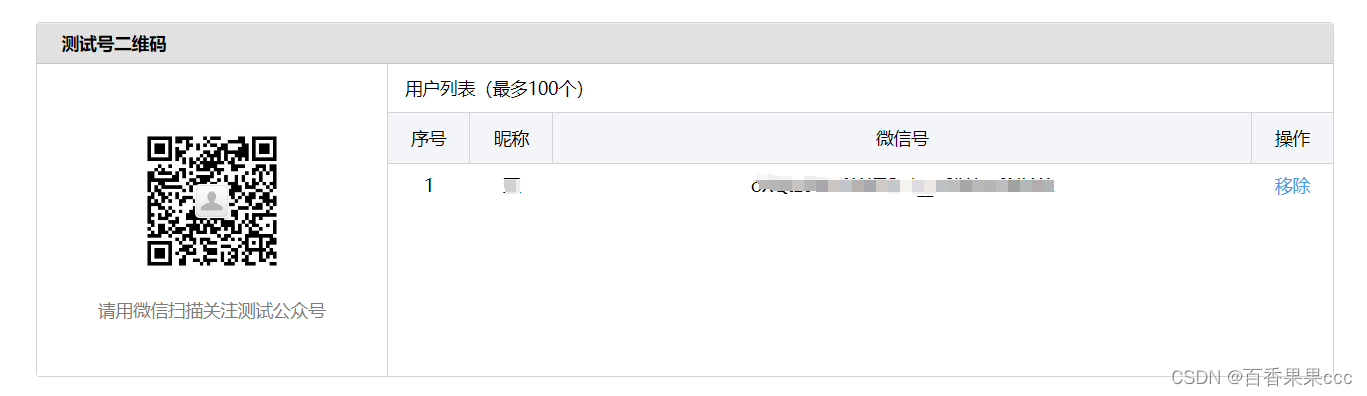
扫描测试号二维码,关注公众号

-
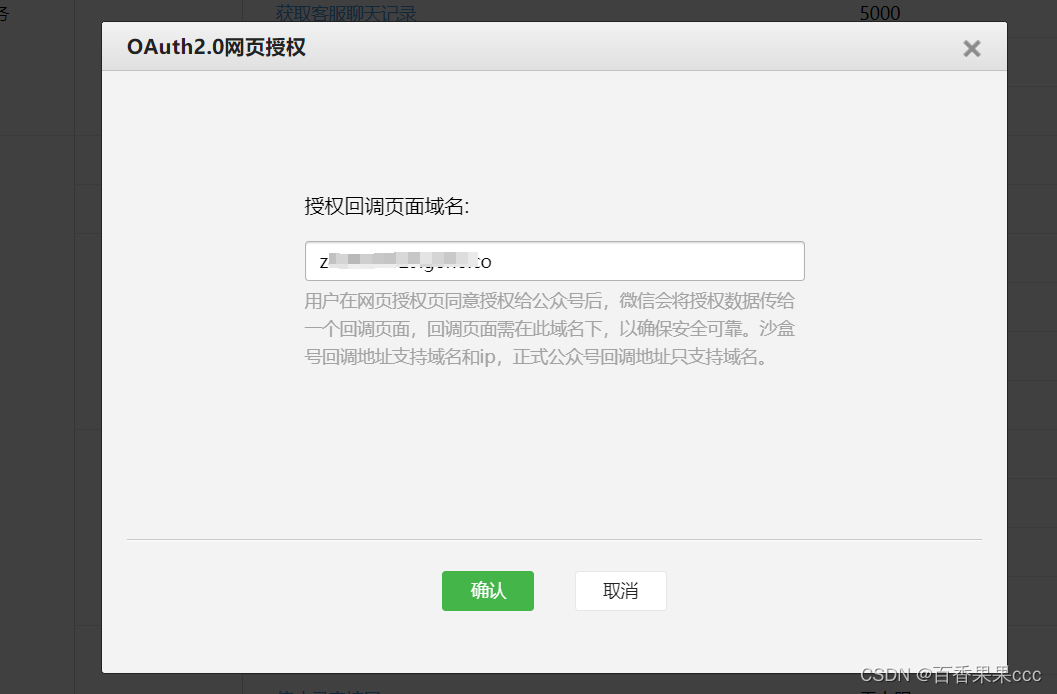
在体验接口权限表中找到网页服务->网页账号,配置授权回调页面域名,格式也是不带https,只写域名即可

-
打开微信开发者工具->公众号网页项目,地址栏中输入穿透的域名

-
如果页面显示invalid host header,需要在manifest.json中设置禁用 Host 检查,配置完一定要重启项目,不然会报错!!
"h5" : { "devServer": { "disableHostCheck": true } } -
现在再访问穿透域名就能正常打开项目了,然后点击登录授权按钮,跳转到授权页面,同意授权之后页面再跳转回来,能看到code在查询字符串中携带过来了
https://xxxxxx/?code=001VhQ000OoOgR1W1p0005P75m1VhQ0a&state=123&code=031PQbll2K1IBc4aBQll2Jv9xm2PQblp#/pages/login/login
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 058:vue组件引用外部js的方法
- 完全适配各类中小医院专科医院和诊所的云HIS系统源码【前端:Angular+Nginx ,后台:SpringBoot】
- matplotlib颜色合集——各种常见简单图形(上)
- stata回归结果输出中,R方和F值到底是用来干嘛的?
- eclipse 和java环境的安装教程
- 跟我学java|Stream流式编程——Stream 基础
- 短期交易离不开的工具!10日均线在现货白银中的应用
- 生产数据不备份,用时两行泪
- 邮件群发及抄送实现方法:提升邮件营销效果的关键技巧
- 计算机毕业设计选题分享-Springboot在线问诊系统00211(赠送源码数据库)JAVA、PHP,node.js,C++、python,大屏数据可视化等