VSCode 常用的快捷键和技巧系列(2)
发布时间:2023-12-17 20:12:14
一、如何让VSCode工程树显示图标

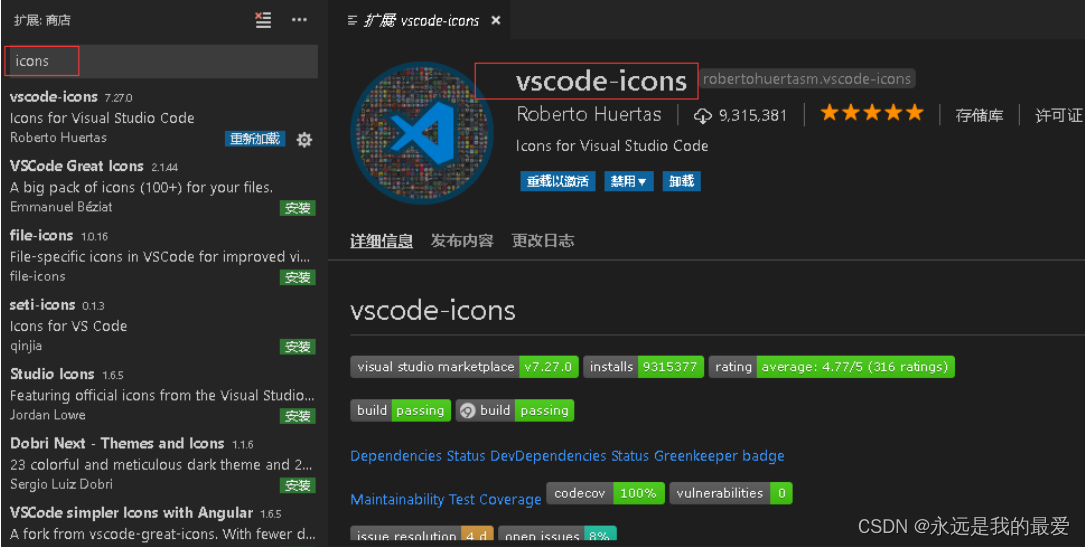
第一步:安装
快捷键 Ctrl+P ,输入 ext install vscode-icons ,然后点击安装插件
第二步:配置
安装成功后,点击Reload重新加载。
然后配置,当前图标使用VsCode-Icons
Go to File > Preferences > File Icon Theme > VSCode Icons.
如下图:


第三步:显示结果
(1)VSCode 中文显示插件 chinese

(2)Vue的智能提示插件 Vue 2 Snippets

(3)右键快速浏览网页的插件 View In Browser

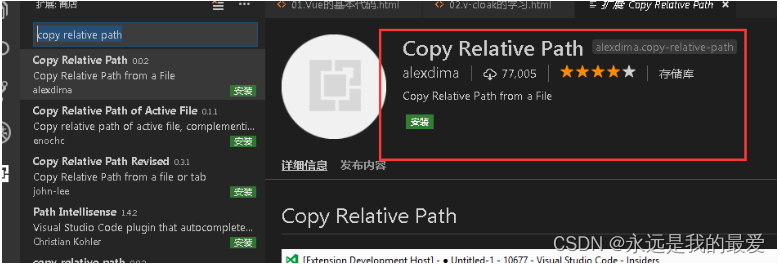
(4)快速复制制定文件的相对路径插件 copy relative path

(5)vue 智能提示插件 vetur

二、Bootstrap 插件相关应用
1、智能提示


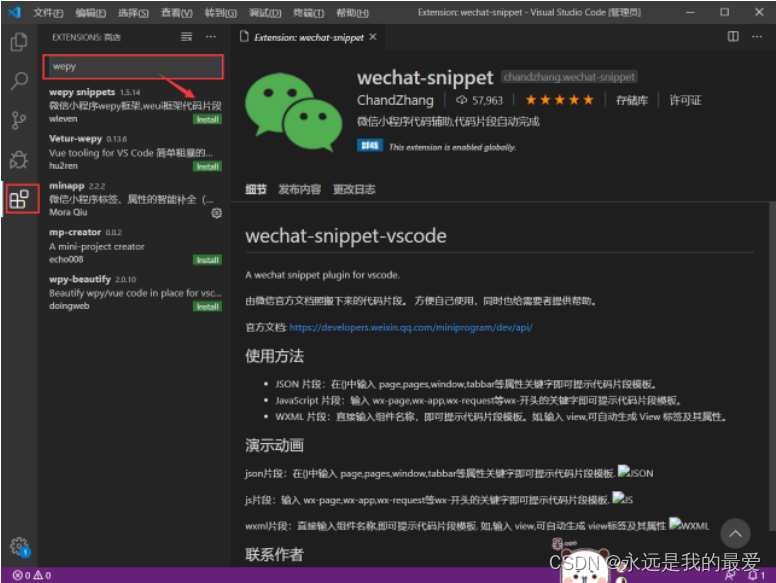
三、微信小程序智能提示插件
1、微信小程序标签、属性的智能补全(同时支持原生小程序、mpvue 和 wepy 框架,并提供 snippets)

2、微信小程序代码辅助,代码片段自动完成

3、微信小程序wepy框架,wepy框架代码片段

文章来源:https://blog.csdn.net/qq_40191093/article/details/135045626
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 金和OA JC6 ntko-upload 任意文件上传漏洞
- 游泳耳机怎么用?游泳耳机的正确使用方法
- Linux———head命令详解
- TCP或许不是“可靠”的
- (self-supervised learning)Event Camera Data Pre-training
- Java数据结构 队列的实现(循环队列) 以及习题练习
- 自带AI算法的热红外相机
- MySQL高阶语句
- Flink会话集群docker-compose一键安装
- Java 从BigDecimal.setScale 函数的 过期提醒,看编码封装思路 (源码简读)